Multi line text
A Multi-line Text input provides a small, multi-line rich text editor with great formatting options: bold, italic, underline, supertext, subtext, link and soft-hyphen (­) emojis and merge tags.
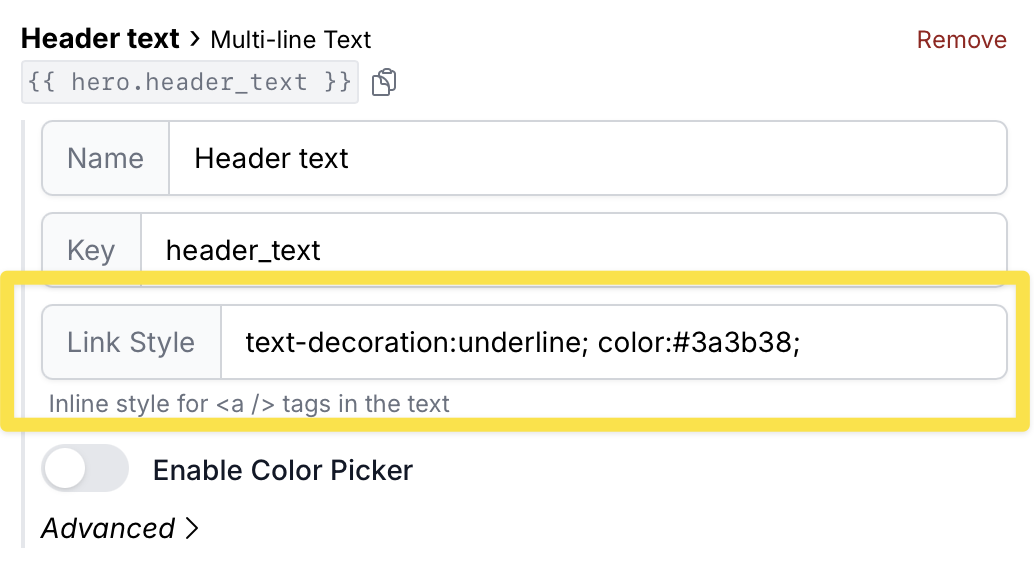
It provides an option to enter the Link Style of any links created in the input field. This means you, as designer/developer have control over how the links are styled. The styling is applied inline.
Works great for:
-
Body/content texts
-
Bullet points/lists
Inline link styling

When creating a link inside the multi-line text area, you have the option to have automatically insert inline-styling directly on the <a> tag.
This helps avoid Outlook making the links blue, and you will have the option to create unique styling for each multi-line text field.
When creating a link, Better email will output the following:
<td align="left" style="font-family: Arial, sans-serif; font-size: 34px; line-height: 38px; color: #3a3b38;">
<a href="https://better.email" style="text-decoration:underline; color:#3a3b38;" target="_blank">
Welcome
</a>
to the demo template
</td>
Color picker
Pre-define colors that is available for the user in the multi-line text field.