Modules
Modules are the individual sections/blocks/modules available to drag into the Email. Each Module consist of:
-
HTML/CSS code
-
Settings
-
Metadata
Modules are created and edited from the Template Editor.
Creating a Module
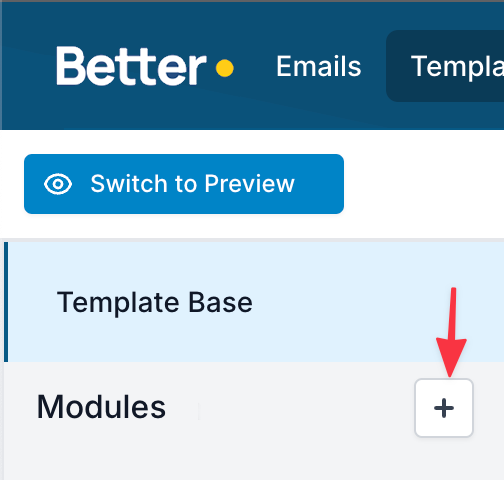
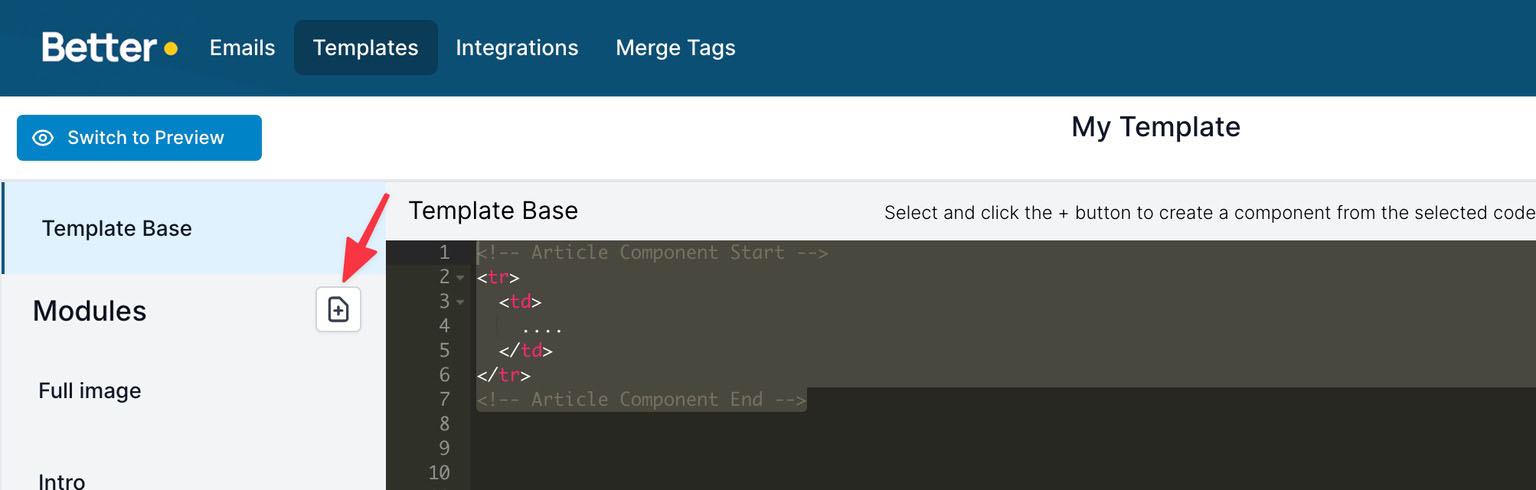
From within the the Template Editor, you can create a Module from the left pane.
When you click the + icon, a new blank module is added to the Template and will show immediately in the Module list in the pane.

You can also select a piece of code in the Layout Base and click the plus icon. This will extract the code from the Layout Base and into a new Module. This is a great way if you have a finished HTML template, and need to extract multiple Modules.

Module Settings
Read more about settings here:
Metadata
Each Module can have some additional metadata attached. Currently, the only metadata is a thumbnail. The metadata is edited in the right pane, Metadata tab.
Thumbnail
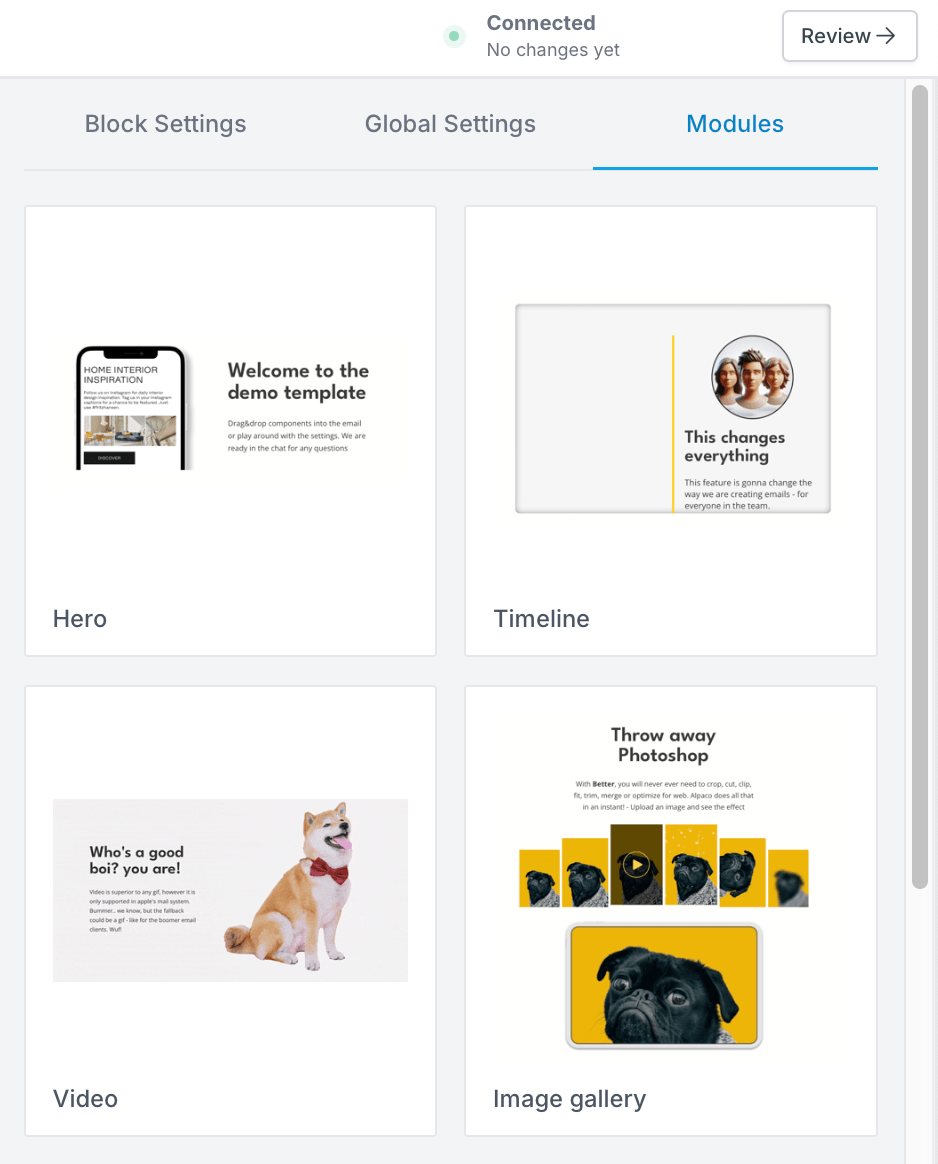
The Module Thumbnail makes it easy for the marketeers to find the right module when creating an email. The purpose is to give a visual representation/thumbnail of how the module looks, which the user can rely on.
This is how it looks in the Email Editor, when thumbnails have been uploaded each Module:

In order to upload a thumbnail, take a screenshot/snapshot of the module in a state that is representative for the module. I.e. fill in some example data, to make it easy for the user to recognize.
Upload the image in the Metadata -> Thumbnail section.